上週小試身手,畫了直條圖,各位還記得嗎?不記得可以來這複習一下 [資料視覺化 Data Visualization]Part3 -工具在手,跟我走,開始來畫圖之直條圖
本週來嘗試折線圖看看吧!
本次使用的Data來自於交通部中央氣象局
目標
1.要畫圖先引入套件
from pyecharts.charts import Line #引入折線圖 from pyecharts import options as opts from pyecharts.globals import ThemeType
2.先把基礎的折線圖畫出來吧
#利用Line()將折線圖初始化
line=(
Line(init_opts=opts.InitOpts(theme=ThemeType.DARK,)) #加入佈景主題
#設定X軸為月份
.add_xaxis(['一月','二月','三月','四月','五月','六月','七月','八月','九月','十月','十一月','十二月','平均'])
#畫出第一條氣溫曲線
.add_yaxis('鞍部',[10.3,11.2,13.2,16.6,19.6,22.2,23.4,23.0,21.1,17.9,15.4,11.8,17.1],)
#畫出第二條氣溫曲線
.add_yaxis('臺北',[16.6,17.2,19.0,22.5,25.8,28.3,30.1,29.7,27.8,24.7,22.0,18.2,23.5],)
)
line.render_notebook() #jupyernotebook專用
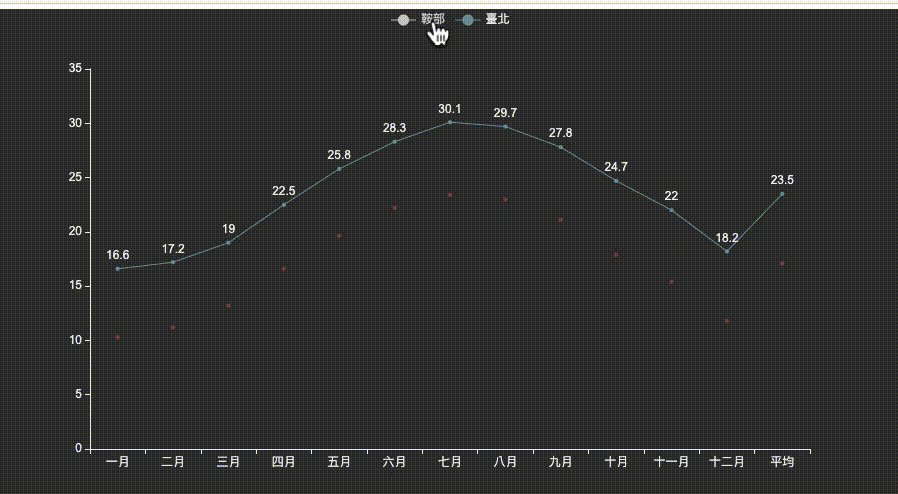
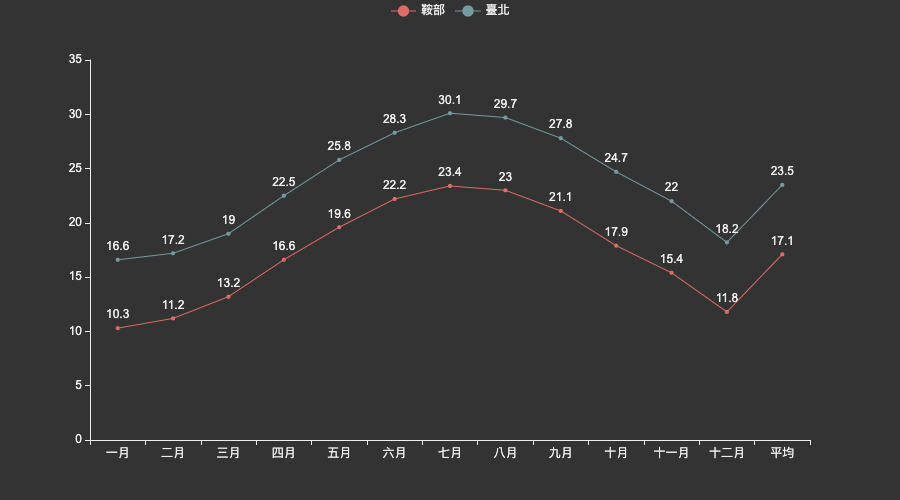
3.什麼這樣就畫完了?是的!來看看長什麼樣子吧!
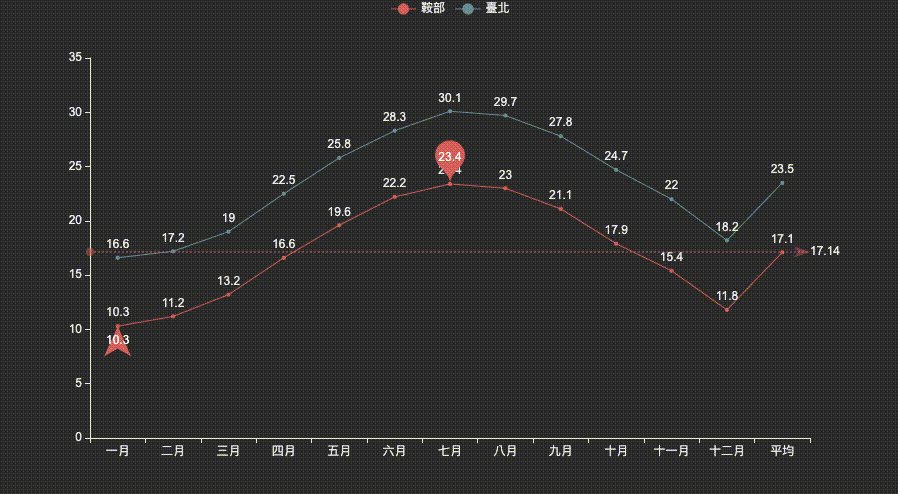
4.好像有點單調誒,可不可以找出最高點跟最低點溫度?需要寫程式先判斷出嗎?
line=(
Line(init_opts=opts.InitOpts(theme=ThemeType.DARK,)) #初始化參數
.add_xaxis(['一月','二月','三月','四月','五月','六月','七月','八月','九月','十月','十一月','十二月','平均'])
.add_yaxis('鞍部',[10.3,11.2,13.2,16.6,19.6,22.2,23.4,23.0,21.1,17.9,15.4,11.8,17.1],
#設定標記點,找出最高溫與最低溫,用不同符號表示,高溫用Pin,低溫用arrow
markpoint_opts=opts.MarkPointOpts(
data=[
opts.MarkPointItem(type_="max", name="最高溫",symbol='pin'),
opts.MarkPointItem(type_="min", name="最低溫",symbol='arrow',symbol_size=[20,30]),
]
),
#設定標記點找出平均值
markline_opts=opts.MarkLineOpts(
linestyle_opts=opts.LineStyleOpts(type_='dotted',width=2,opacity=0.5),
data=[opts.MarkLineItem(type_="average", name="平均值",)]
),
)
.add_yaxis('臺北',[16.6,17.2,19.0,22.5,25.8,28.3,30.1,29.7,27.8,24.7,22.0,18.2,23.5],)
)
#轉換成html檔案
line.render('Temperature.html')
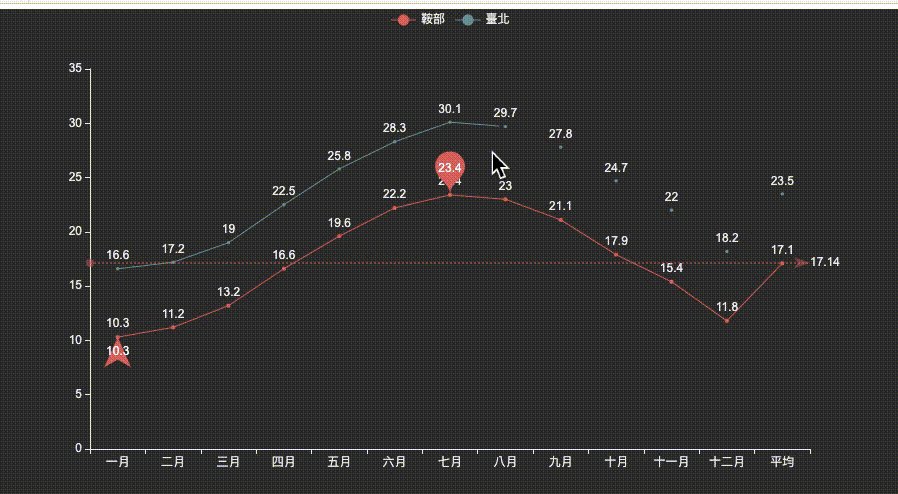
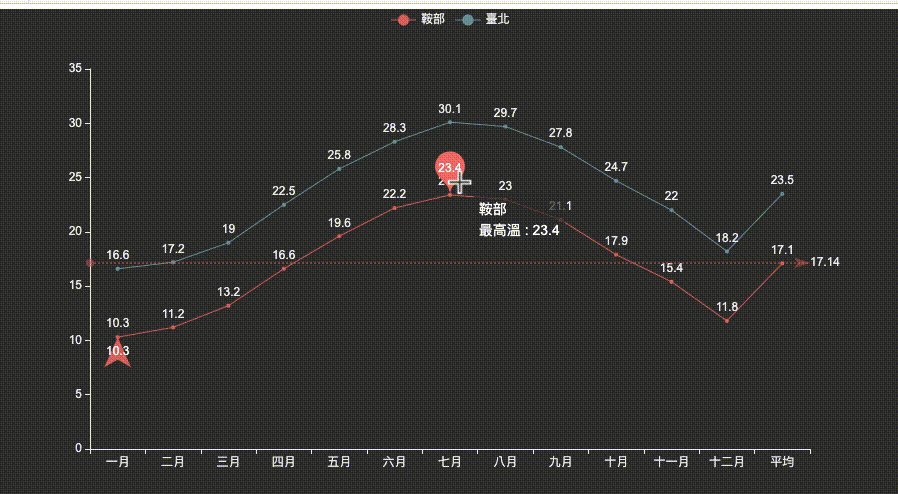
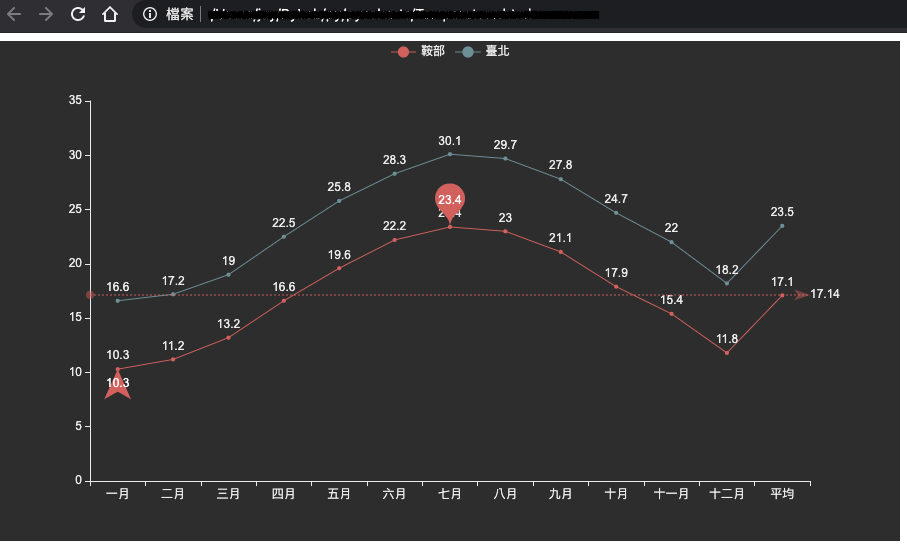
5.什麼有沒有搞錯?就只是原本的程式多加幾行,系統就幫我找出最高、最低與平均,真是太方便啦,特別注意最後一行
line.render('Temperature.html')
上次有讀者提到可能自己本身用Python去寫或是有需求要把畫好的圖轉換成html或圖片格式,這邊先介紹如何轉html,其實就是上面那行,指定一下html路徑即可,在同樣目錄下就會轉出Html了,可以用瀏覽器打開,就會自帶JS畫出漂亮圖表.
打完收工是不是很方便呢?其實只要整理好資料格式就可以套用到目前程式使用,有機會再提到前面如何處理資料格式!
按照往例寫在後頭:
身為一個IT與企業人,取之網路用之網路,也想為社會上盡一些力量,做點CSR(企業社會責任 Corporate Social Responsibility),透過我小小的力量,藉此拋磚引玉,我整理了相關視覺化資料簡報(目前約一百多頁)與怎麼畫圖表的程式碼都已經寫成Step by Step的Jupyter Notebook教學文件,有些會陸續在Blog說明,但若各位賢達也想給予鼓勵做些公益,歡迎到任何慈善公益團體捐款(E.g 罕見疾病、脊髓損傷、唐寶寶、愛貓愛狗…etc,比較小型的公益團體),讓愛心可以分散力量發揮出去,並且透過留言聯繫我,提供捐款證明,我將此份文件無償提供給您參考(文件會陸續更新,以當下最新版本提供).