繼上次的UI改造後,第二篇要說明的是,Django 內建的選單畫面是採用下拉式選單(Select),但是在使用者操作上,希望改為點選式(Radoi Button or checkbox),就可以套用該套件.
1. 安裝MultiSelectField
pip install django-multiselectfield
2. 在model內針對需要的欄位進行設定
#在model引入套件 from multiselectfield import MultiSelectField #在需要產生checkbok的欄位改為 #原本寫法 static = models.CharField(max_length=255, choices=STATIC_CHOICES) static = MultiSelectField(blank=True, choices=STATIC_CHOICES)
3. 調整settying.py
#在INSTALLED_APPS增加 'multiselectfield',
4. 其餘部分與原本choices寫法一樣.
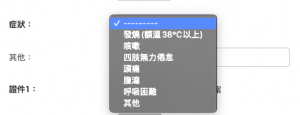
5. 未修改樣子
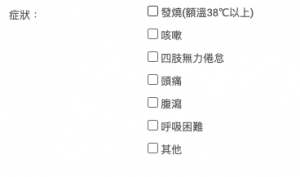
6. 修改後會類似這樣