終於在上週完成了實體課程,將這套畫圖方式交給學生們,希望他們可以有更好的創意與發揮,截至上週完成了篇文章,學會了如何畫長條圖與折線圖了,在[資料視覺化 Data Visualization] Part2-我有資料,要畫什麼圖呢?這邊文章中有提到有些圖表為了方便觀看與比較會把兩個圖片合在一起,並且具備兩個Y軸,此圖我們稱為組合圖,今天就來跟大家介紹如何畫組合圖!
本次使用的Data,依然來自於交通部中央氣象局,我想比較歷年降雨量與平均溫度狀況,不囉唆上程式.
目標:
1.引入套件
#折線圖加直條圖 from pyecharts import options as opts from pyecharts.globals import ThemeType from pyecharts import options as opts from pyecharts.charts import Bar, Line #別忘了這次是長條圖加上折線圖喔
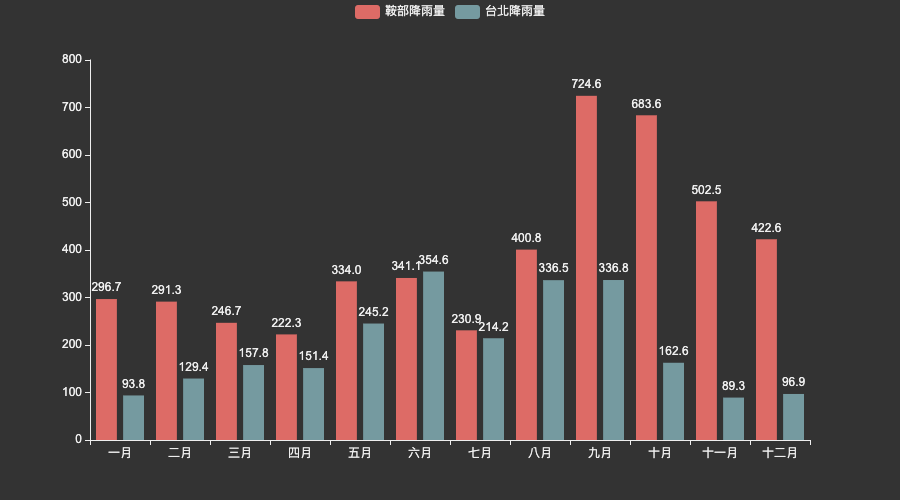
2.先產生降雨量直條圖
#設定資料集
#X軸月份
month= ['一月','二月','三月','四月','五月','六月','七月','八月','九月','十月','十一月','十二月']
#Y月平均降雨量
rainAn = ['296.7','291.3','246.7','222.3','334.0','341.1','230.9','400.8','724.6','683.6','502.5','422.6']
rannTp = ['93.8','129.4','157.8','151.4','245.2','354.6','214.2','336.5','336.8','162.6','89.3','96.9']
#Y月平均溫度
weatherAn = ['10.3','11.2','13.2','16.6','19.6','22.2','23.4','23.0','21.1','17.9','15.4','11.8']
weatherTp = ['16.6','17.2','19.0','22.5','25.8','28.3','30.1','29.7','27.8','24.7','22.0','18.2']
#畫Bar
bar = (
Bar(init_opts=opts.InitOpts(theme=ThemeType.DARK))
.add_xaxis(month)
.add_yaxis("鞍部降雨量", rainAn, yaxis_index=0)
.add_yaxis("台北降雨量", rannTp, yaxis_index=0)
)
3.此時您應該就可以先用之前教的,檢視一下是否可以先畫出直條圖
bar.render_notebook()
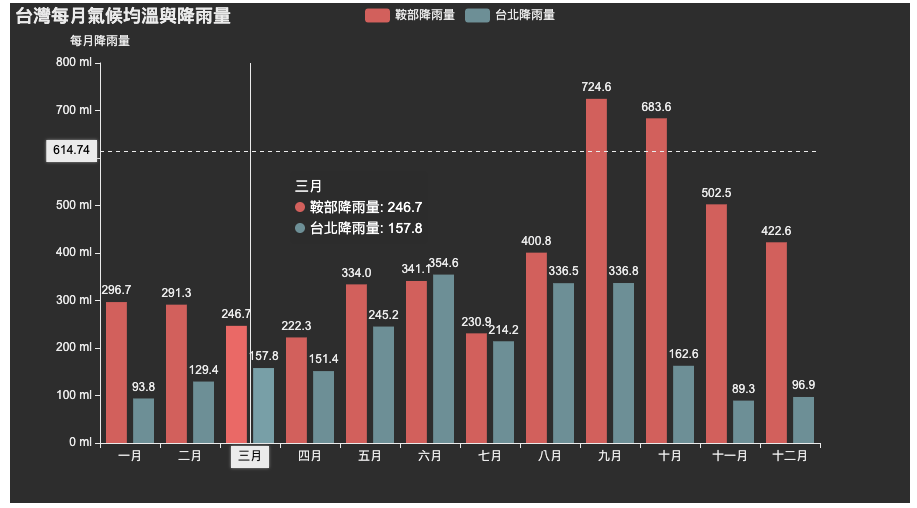
4.為了等一下要方便使用,並且可以看到上圖左邊Y軸,沒有單位與名稱顯示我們就加上他吧
bar = (
Bar(init_opts=opts.InitOpts(theme=ThemeType.DARK))
...
.add_yaxis("鞍部降雨量", rainAn, yaxis_index=0)
.add_yaxis("台北降雨量", rannTp, yaxis_index=0)
#主要是加入此段,在之前講過的一些全域設定
.set_global_opts(
title_opts=opts.TitleOpts(title="台灣每月氣候均溫與降雨量", subtitle=''),
legend_opts=opts.LegendOpts(is_show=True,type_= 'scroll'),#圖例
tooltip_opts=opts.TooltipOpts(trigger="axis", axis_pointer_type="cross"),
yaxis_opts=opts.AxisOpts(
name="每月降雨量",
position="left",
axislabel_opts=opts.LabelOpts(formatter="{value} ml"),
)
)
)
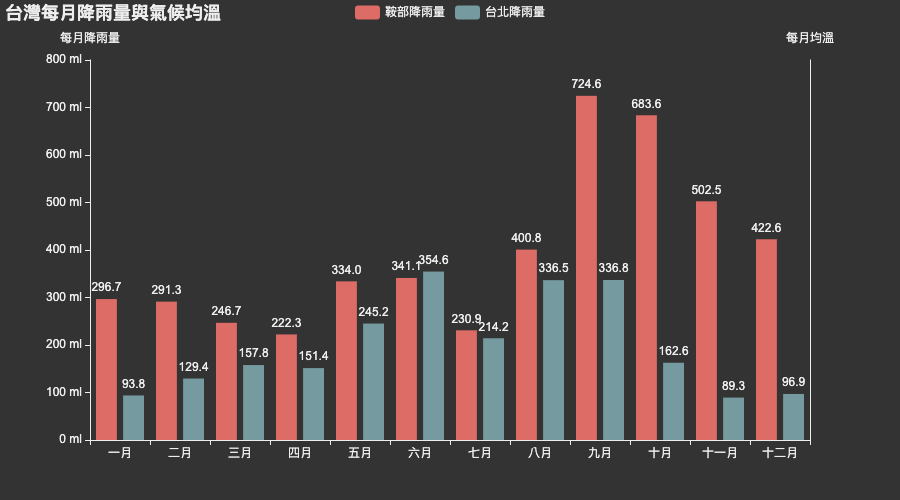
5.接著等等要產生右邊Y軸均溫座標,故我們先繼續優化
bar = (
....
#主要加入延伸軸的概念
.extend_axis(
yaxis=opts.AxisOpts(
name="每月均溫",
type_="value",
position="right",
axislabel_opts=opts.LabelOpts(formatter="{value} °C"),
)
)
)
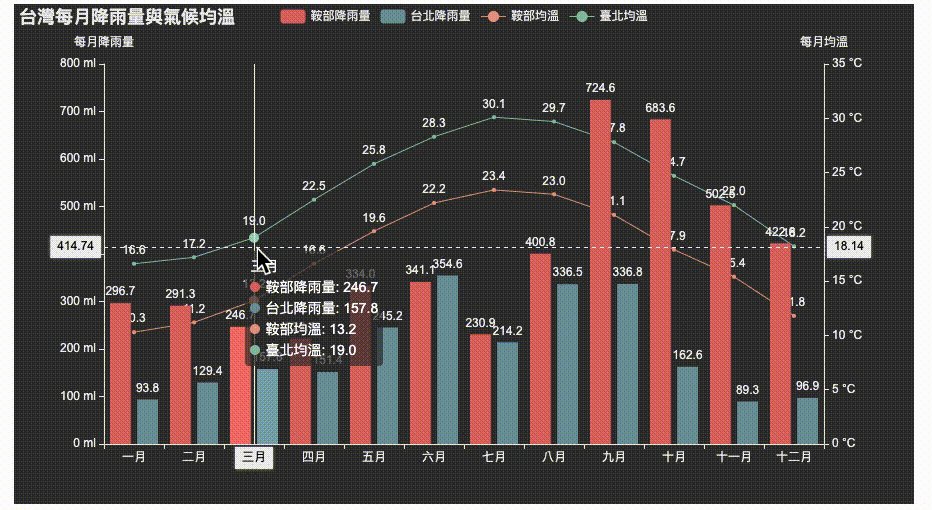
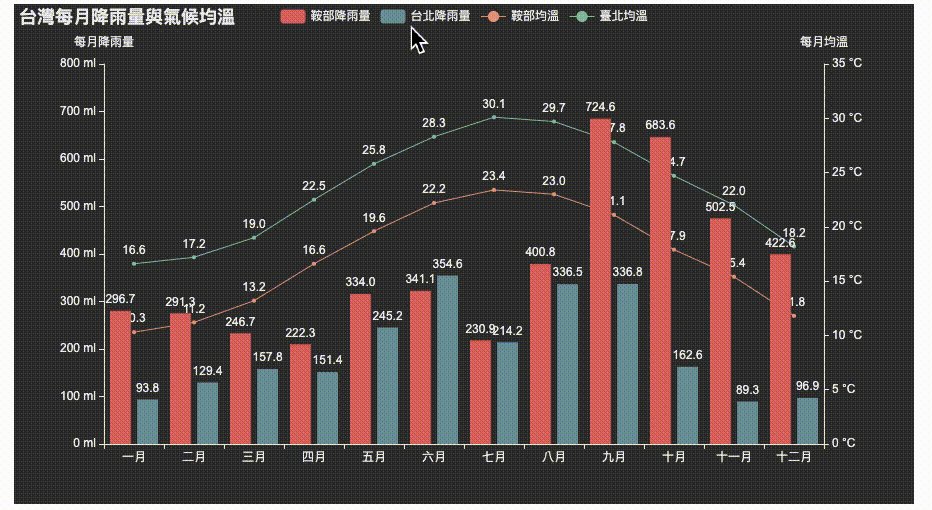
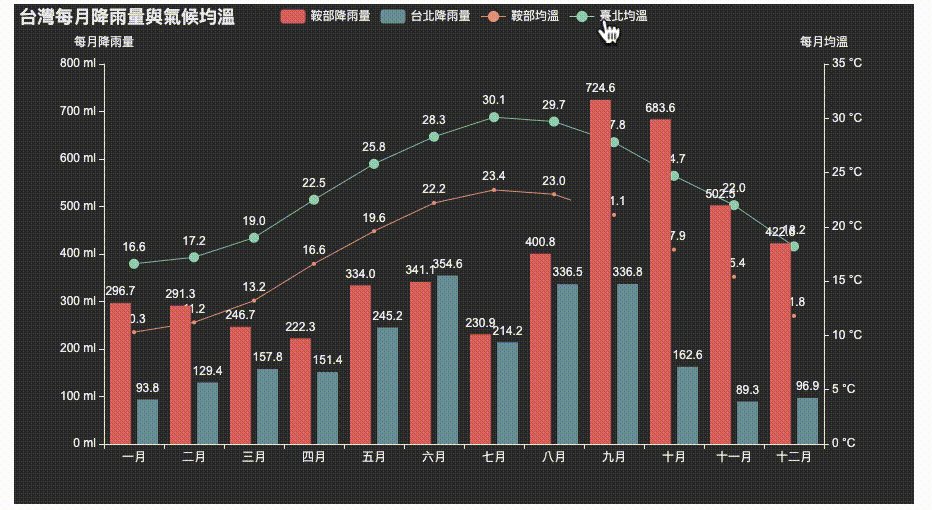
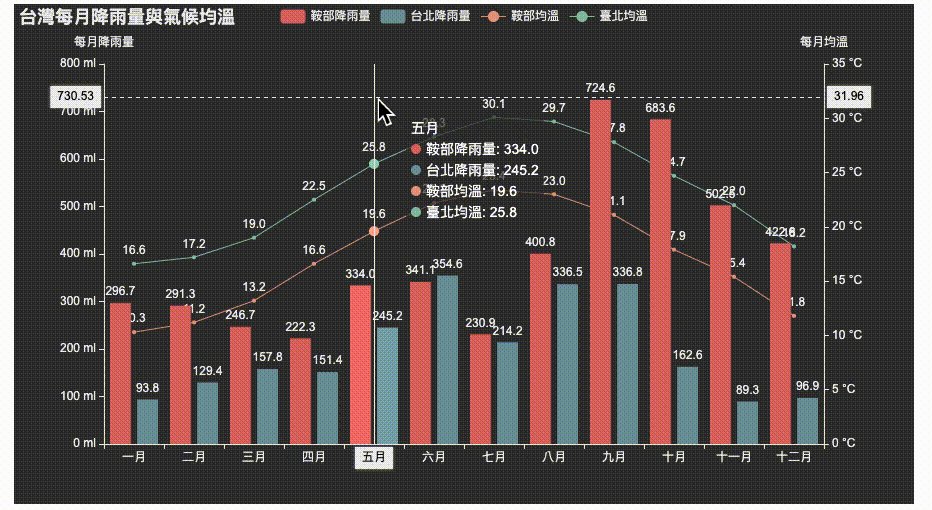
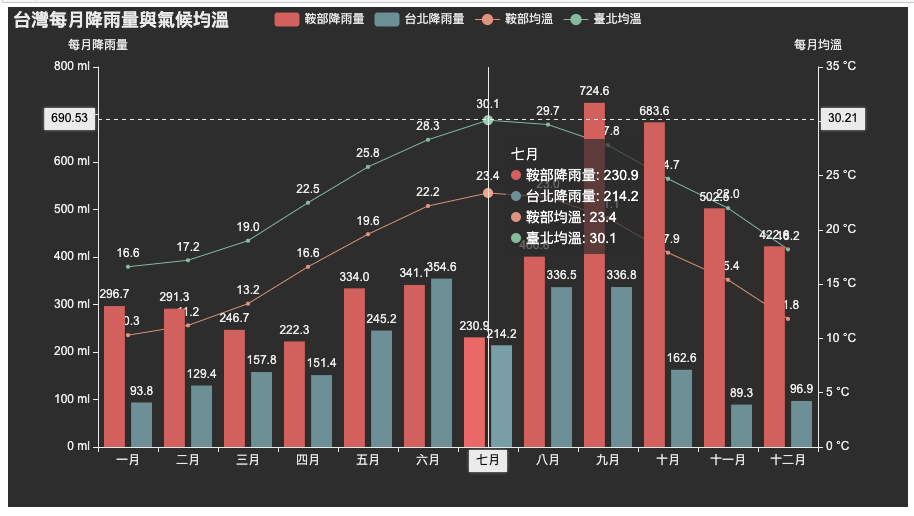
6.接這我們把右邊Y軸所需要的資訊也畫出來,並且還記得我們折線圖是均溫嗎?我們就一起畫出折線圖,然後結合兩張圖表,打完收工!
bar = (
Bar(init_opts=opts.InitOpts(theme=ThemeType.DARK))
.add_xaxis(month) # ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月']
# 轴索引都为0
.add_yaxis("鞍部降雨量", rainAn, yaxis_index=0)
.add_yaxis("台北降雨量", rannTp, yaxis_index=0)
.set_global_opts(
title_opts=opts.TitleOpts(title="台灣每月降雨量與氣候均溫", subtitle=''),
legend_opts=opts.LegendOpts(is_show=True,type_= 'scroll'),#圖例
tooltip_opts=opts.TooltipOpts(trigger="axis", axis_pointer_type="cross"),
yaxis_opts=opts.AxisOpts(
name="每月降雨量",
position="left",
axislabel_opts=opts.LabelOpts(formatter="{value} ml"),
)
)
.extend_axis(
yaxis=opts.AxisOpts(
name="每月均溫",
type_="value",
position="right",
axislabel_opts=opts.LabelOpts(formatter="{value} °C"),
)
)
)
#畫出折線圖
line = (
Line()
.add_xaxis(month)
.add_yaxis('鞍部均溫',weatherAn,yaxis_index=1,)
.add_yaxis('臺北均溫',weatherTp,yaxis_index=1,)
)
bar.overlap(line)#把直條圖與折線圖合在一起
bar.render_notebook()
7.很簡單吧這樣就完成組合圖了,動動腦,是否已一樣可以加上最高最、低溫呢?
按照往例寫在後頭:
身為一個IT與企業人,取之網路用之網路,也想為社會上盡一些力量,做點CSR(企業社會責任 Corporate Social Responsibility),透過我小小的力量,藉此拋磚引玉,我整理了相關視覺化資料簡報(目前約一百多頁)與怎麼畫圖表的程式碼都已經寫成Step by Step的Jupyter Notebook教學文件,有些會陸續在Blog說明,但若各位賢達也想給予鼓勵做些公益,歡迎到任何慈善公益團體捐款(E.g 罕見疾病、脊髓損傷、唐寶寶、愛貓愛狗…etc,比較小型的公益團體),讓愛心可以分散力量發揮出去,並且透過留言聯繫我,提供捐款證明,我將此份文件無償提供給您參考(文件會陸續更新,以當下最新版本提供).