又到了週末了,相信這幾週大家都過得非常辛苦,但請互相忍耐,渡過這波才會有美好的未來啊,別為了貪一時快樂方便,反而影響後續的生活!!
很重要說三次!!!
減少外出與聚會,勤洗手,做好個人衛生!
減少外出與聚會,勤洗手,做好個人衛生!
減少外出與聚會,勤洗手,做好個人衛生!
不過關心疫情之虞,其實水情也是有很大的問題,沒水怎麼洗手啦!不過看氣象說這幾天鋒面有過來,希望下好下滿,下到水庫中,也可以澆熄疫情這把野火,所以今天來說說看怎麼樣畫一個水球圖,透過水球圖比較容易看出一個區間的百分比,或是用來看看庫存等需要知道剩餘數量的百分比都蠻好用的.
資料來源 : 經濟部水利署
資料取用日期 : 2021/05/28
由於本次主要展示水球圖,之前也通過Excel讀取資料,現在就不重複,只著重產生水球圖.
開始畫圖吧!
0.目標
1.載入所需的元件
#載入所需元件 #這次是畫水球圖當然是載入Liquid,Grid是用來將多個水球圖集合再一起用的 from pyecharts.charts import Liquid,Grid from pyecharts import options as opts #載入JS寫formatter用 from pyecharts.commons.utils import JsCode
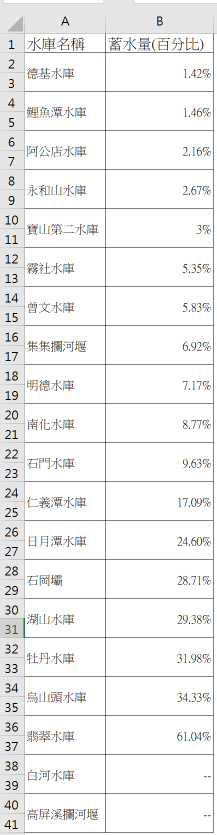
2.先找出要畫那個水庫的蓄水量
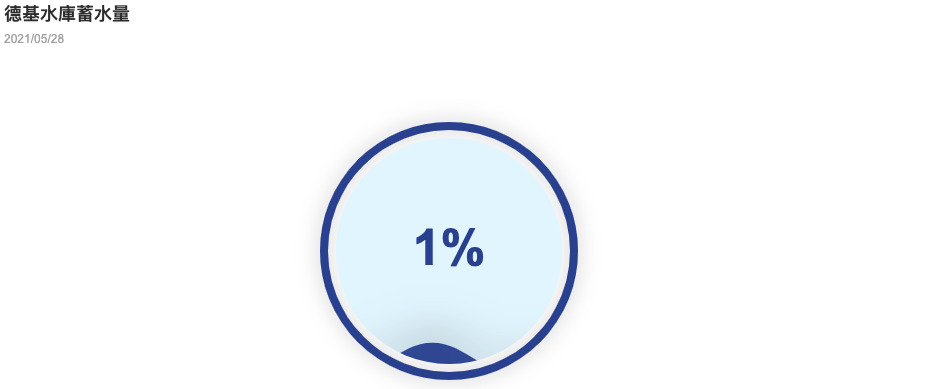
3.先畫一個最低的德基水庫
liquid_1 = (
Liquid()
.add(
series_name="德基水庫蓄水量",
data=[0.0142], #數值以小數點表示,小數點第二位四捨五入
)
#加入標題與子標題
.set_global_opts(title_opts=opts.TitleOpts(title="德基水庫蓄水量", subtitle="2021/05/28",))
)
liquid_1.render_notebook()
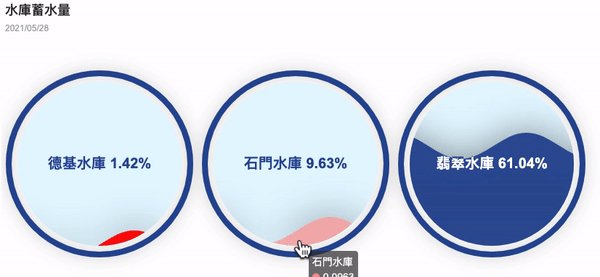
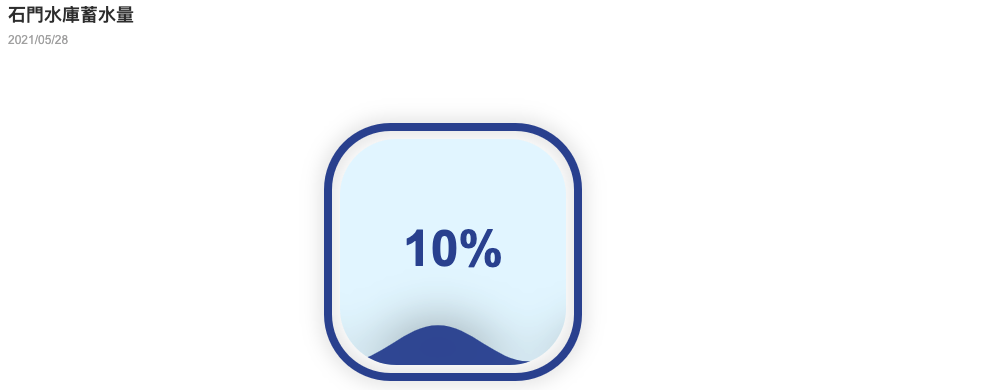
4.再畫一個石門水庫看看好了!
liquid_1 = (
Liquid()
.add(
series_name="石門水庫",
data=[0.0963],
shape='roundRect', #變換水球圖的圖型
)
.set_global_opts(title_opts=opts.TitleOpts(title="石門水庫蓄水量", subtitle="2021/05/28",))
)
liquid_1.render_notebook()
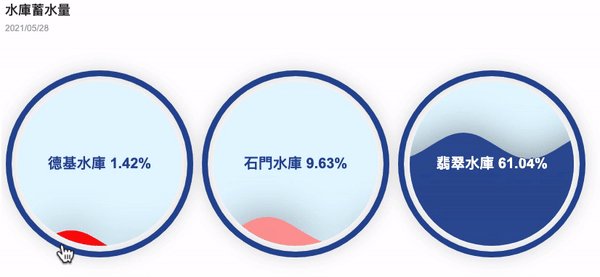
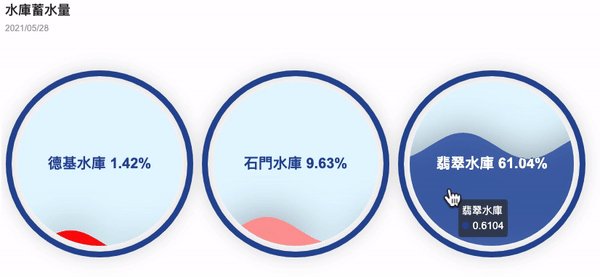
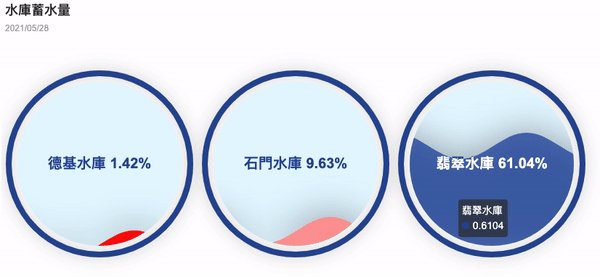
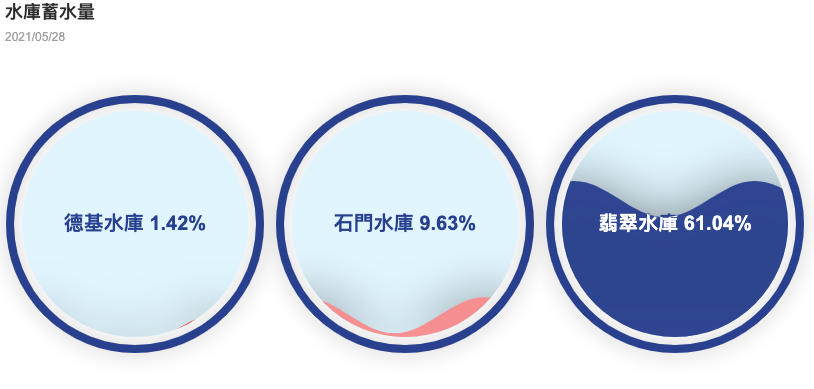
5.最後我想畫一個翡翠水庫,然後把三個水庫一起呈現
liquid_1 = (
Liquid()
.add(
series_name="德基水庫",
data=[0.0142],
shape='circle',
color=['#FF0000'],
center=["15%", "45%"],
#加入了Label的設定,主要是可以顯示水庫名稱與百分比在圖上面,並且採用高精度,非四捨五入呈現真實水情
label_opts=opts.LabelOpts(
font_size=20,
formatter=JsCode(
"""function (param) {
return ('德基水庫 ' + Math.floor(param.value * 10000) / 100) + '%';
}"""
),
position="inside",
),
)
.set_global_opts(title_opts=opts.TitleOpts(title="水庫蓄水量", subtitle="2021/05/28",))
)
liquid_2 = (
Liquid()
.add(
series_name="石門水庫",
data=[0.0963],
color=['#FF9797'],
#is_outline_show=False,
shape='circle',
center=["45%", "45%"],
label_opts=opts.LabelOpts(
font_size=20,
formatter=JsCode(
"""function (param) {
return ('石門水庫 ' + Math.floor(param.value * 10000) / 100) + '%';
}"""
),
position="inside",
),
)
)
liquid_3 = (
Liquid()
.add(
series_name="翡翠水庫",
data=[0.6104],
shape='circle',
center=["75%", "45%"],
label_opts=opts.LabelOpts(
font_size=20,
formatter=JsCode(
"""function (param) {
return ('翡翠水庫 ' + Math.floor(param.value * 10000) / 100) + '%';
}"""
),
position="inside",
),
)
)
grid = Grid().add(liquid_1, grid_opts=opts.GridOpts()).add(liquid_2, grid_opts=opts.GridOpts()).add(liquid_3, grid_opts=opts.GridOpts())
grid.render_notebook() #jupyernotebook專用
6.其實他是會動的喔!由此可見水情是很吃緊的,防疫期間也要節約用水啊!!
按照往例寫在後頭:
身為一個IT與企業人,取之網路用之網路,也想為社會上盡一些力量,做點CSR(企業社會責任 Corporate Social Responsibility),透過我小小的力量,藉此拋磚引玉,我整理了相關視覺化資料簡報(目前約一百多頁)與怎麼畫圖表的程式碼都已經寫成Step by Step的Jupyter Notebook教學文件,有些會陸續在Blog說明,但若各位賢達也想給予鼓勵做些公益,歡迎到任何慈善公益團體捐款(E.g 罕見疾病、脊髓損傷、唐寶寶、愛貓愛狗…etc,比較小型的公益團體),讓愛心可以分散力量發揮出去,並且透過留言聯繫我,提供捐款證明,我將此份文件無償提供給您參考(文件會陸續更新,以當下最新版本提供).
ps 給醫護鼓勵打氣也可以啊~